This is a single rule like color: Moving the template inside the web component but let’s say we move that into the web component, so we can use all by itself.
Complete What Are The Components Of Css Style For Beginner, But the styling of that button comes from global css applied to that page. These are ways in which you can style an html element.
 Summer 20 Share CSS Styles Among Lightning Web From theblogreaders.com
Summer 20 Share CSS Styles Among Lightning Web From theblogreaders.com
Again, entirely styled by the global css. When using a css framework, this can create an unnecessary learning curve, or at the least, you�ll find yourself continually tabbing back and forth to find the correct name of the selector you�re trying to override in an ocean of css. Styles defined in a component’s style sheet are scoped to the component. Css can be used for very basic document text styling — for example, for changing the color and size of headings and links.
Summer 20 Share CSS Styles Among Lightning Web It allows css nesting, one of the main conveniences of common css preprocessors.
It allows css nesting, one of the main conveniences of common css preprocessors. A css rule consists of a selector and a declaration block. Custom web elements will definitely be used to deliver libraries of components. When using a css framework, this can create an unnecessary learning curve, or at the least, you�ll find yourself continually tabbing back and forth to find the correct name of the selector you�re trying to override in an ocean of css.
 Source: css-tricks.com
Source: css-tricks.com
Decoration property is used to specify line decorations added to the text. When using a css framework, this can create an unnecessary learning curve, or at the least, you�ll find yourself continually tabbing back and forth to find the correct name of the selector you�re trying to override in an ocean of css. 1)selecter:html element name, id name, class name. The CSS attr() function got nothin� on custom properties.
![[React學習筆記] React Component的inline style — 1010Code [React學習筆記] React Component的inline style — 1010Code](https://i2.wp.com/andy6804tw.github.io/images/posts/react/2018/img1070202-3.png) Source: andy6804tw.github.io
Source: andy6804tw.github.io
Ccss, or component css, is an architecture that simplifies the css authoring experience for large web applications. Examveda which of the following is a component of css style rule? This rule allows a component to be reused in different contexts without losing its style. [React學習筆記] React Component的inline style — 1010Code.
 Source: ait-themes.club
Source: ait-themes.club
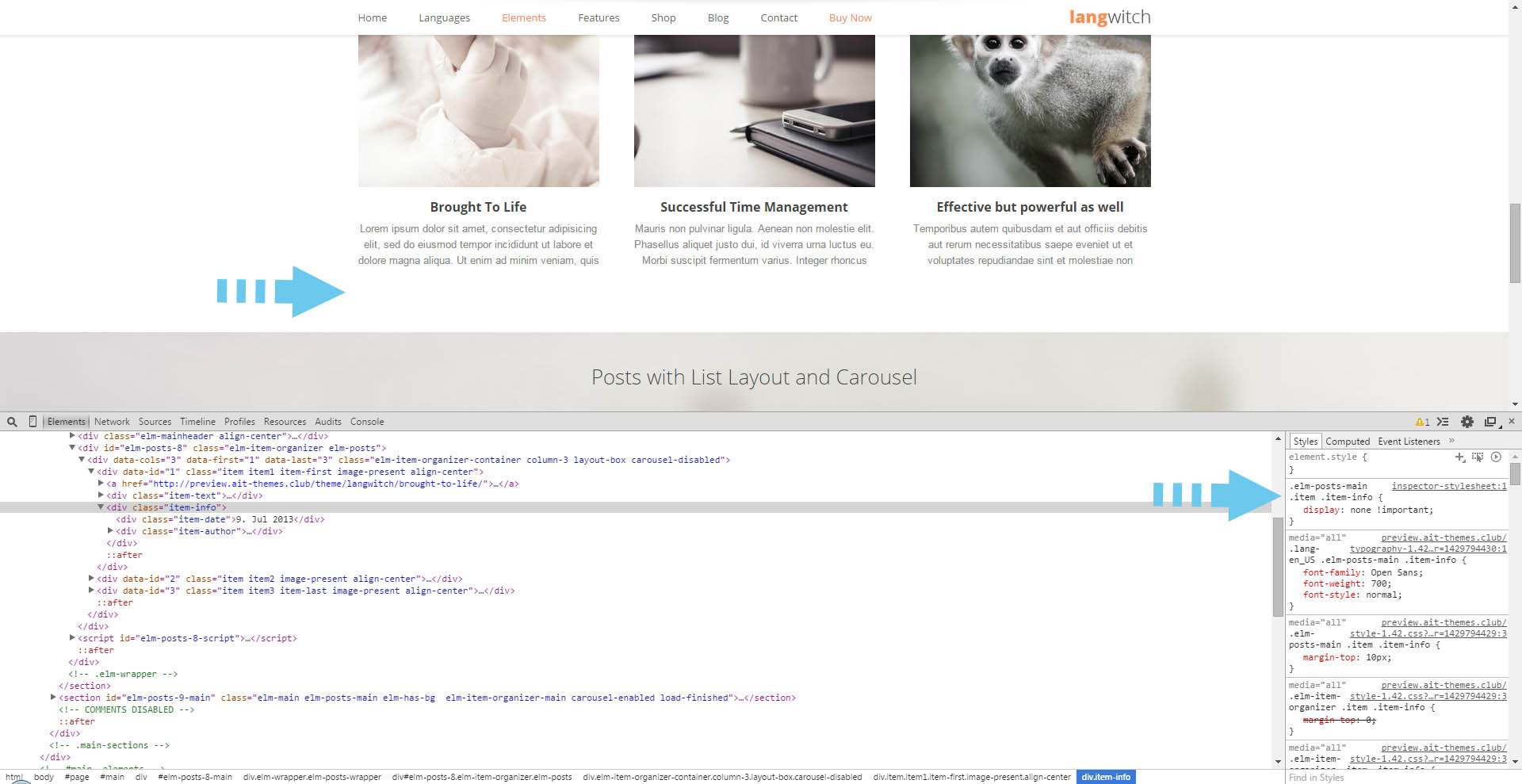
(in this example, color is a property of the Selector − is used to “find” (or select) html elements based on their element name, id, class, attribute, and more. It makes css easier and better. Hide parts of website via CSS AitThemes.
 Source: stackoverflow.com
Source: stackoverflow.com
It specifies which of the element�s properties you want to style. Css is the acronym for cascading style sheet.this tutorial covers both the versions css1,css2 and css3, and gives a complete understanding of css, starting from its basics to advanced concepts. Let’s give a quick test, by flipping any image in the page: WinForms CSS style editor component Stack Overflow.
 Source: pinterest.com
Source: pinterest.com
It can even be used for effects such as animation. Ccss, or component css, is an architecture that simplifies the css authoring experience for large web applications. It can be used to create a layout — for example, turning a single column of text into a layout with a main content area and a sidebar for related information. Pure CSS Material Components Showcase Css, Web design.
 Source: wwp.northeastern.edu
Source: wwp.northeastern.edu
Etc property of elements on a web page. Cascading style sheets view answer in css what does h1 can be called as a. Large web applications generally have a lot of. XSLT Basic CSS Crib Sheet.
 Source: daily-dev-tips.com
Source: daily-dev-tips.com
Css handles the look and feel part of a web page. 1)selecter:html element name, id name, class name. That is to say that the “internal style sheet” is defined in the head section of an html page, by using the <<strong>style</strong>> tag. CSS Pseudoelements.
 Source: en.ppt-online.org
Source: en.ppt-online.org
Cascading style sheets (css) is used to format the layout of a webpage. Selector − is used to “find” (or select) html elements based on their element name, id, class, attribute, and more. It makes css easier and better. CSS Properties. The position property online presentation.
 Source: css-tricks.com
Source: css-tricks.com
Css handles the look and feel part of a web page. Cascading style sheets (css) is used to format the layout of a webpage. To style a different element, change the selector. How to Style a Form With Tailwind CSS CSSTricks.
 Source: csssolid.com
Source: csssolid.com
Large web applications generally have a lot of. It can even be used for effects such as animation. 1)selecter:html element name, id name, class name. CSS Styles.
 Source: theblogreaders.com
Source: theblogreaders.com
It allows css nesting, one of the main conveniences of common css preprocessors. Css handles the look and feel part of a web page. This rule allows a component to be reused in different contexts without losing its style. Summer 20 Share CSS Styles Among Lightning Web.
 Source: youtube.com
Source: youtube.com
Css handles the look and feel part of a web page. The last step is that we need to define what a primary button looks like. Etc property of elements on a web page. CSS Box Model YouTube.
 Source: graftalks.blogspot.com
Source: graftalks.blogspot.com
It can even be used for effects such as animation. To style a different element, change the selector. Etc property of elements on a web page. Graftalks CSS Rules and Selectors.
 Source: css-tricks.com
Source: css-tricks.com
This is a single rule like color: If custom css properties do, why the regular styles don’t? There are three types of css which are given below: Global and Component Style Settings with CSS Variables.

Styles defined in a component’s style sheet are scoped to the component. Cascading style sheets view answer in css what does h1 can be called as a. A css rule consists of a selector and a declaration block. CSS Styles Part 2 E FILETREE sf_effects.css X sf_torte.
Moving The Template Inside The Web Component But Let’s Say We Move That Into The Web Component, So We Can Use All By Itself.
When using a css framework, this can create an unnecessary learning curve, or at the least, you�ll find yourself continually tabbing back and forth to find the correct name of the selector you�re trying to override in an ocean of css. That is to say that the “internal style sheet” is defined in the head section of an html page, by using the <<strong>style</strong>> tag. Property − is a type of style of the css. Text decoration is used for setting the decoration of the text.
To Style A Different Element, Change The Selector.
Css is the acronym for cascading style sheet.this tutorial covers both the versions css1,css2 and css3, and gives a complete understanding of css, starting from its basics to advanced concepts. Again, entirely styled by the global css. We could do that by.innerhtml ‘ing the custom element: There are three types of css which are given below:
Cascading Style Sheets, Fondly Referred To As Css, Is A Simple Design Language Intended To Simplify The Process Of Making Web Pages Presentable.
If custom css properties do, why the regular styles don’t? A css rule is interpreted by the browser and then applied to the corresponding elements in our html document. Option d related questions on basic css what is css stands for a. This rule allows a component to be reused in different contexts without losing its style.
This Is A Single Rule Like Color:
In the next tutorial, you will add multiple properties to a css rule and create. It also prevents a component’s styles from overriding styles in other parts of a page. Examveda which of the following is a component of css style rule? A style rule is composed of three parts:








